Über die Autoren

Dennis Morgenstern LL.M.
Geschäftsführer
Wirtschaftsjurist

Tobias Steffen
Website Architekt
LE4F.AGENCY
Auf vielen Webflow-Seiten werden Google Fonts für die Darstellung der Schriften genutzt. Sofern diese nicht lokal eingebunden werden, kommt es zu einem Datenaustausch in die USA, was aus rechtlicher Sicht problematisch ist.
Wie erkenne ich bei meiner Webflow-Seite, ob ich nicht lokal eingebundene Google Fonts nutze?
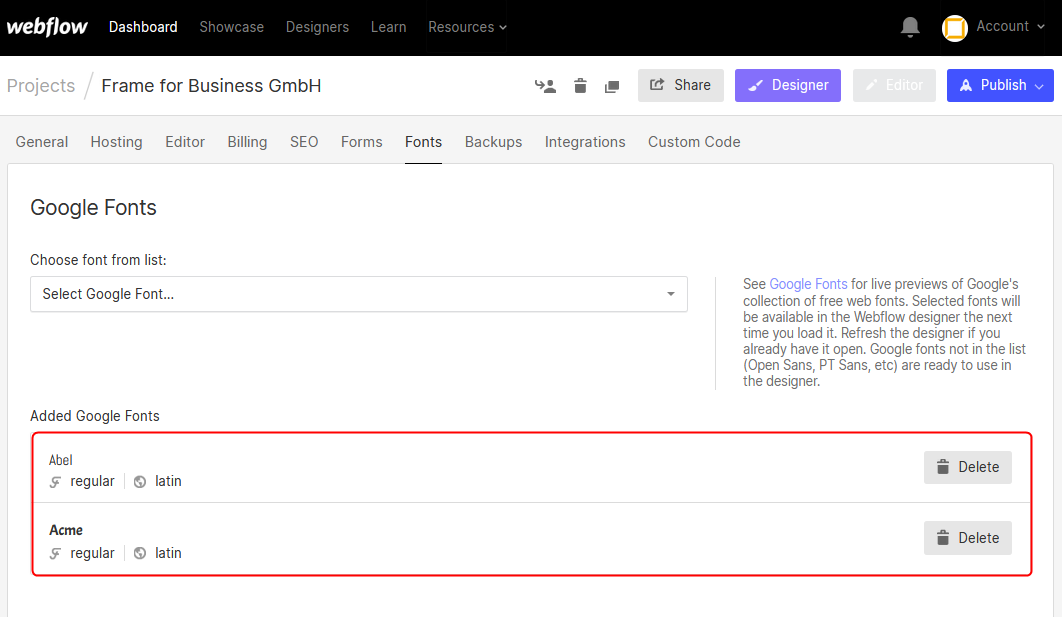
Loggen Sie sich in Ihrem Webflow-Account ein und rufen Sie den Punkt „Fonts“ auf. Wenn unter „Added Google Fonts“ Schriftarten vorhanden sind, handelt es sich um nicht lokal eingebundene Google Fonts, sodass eine Datenverbindung zu Google besteht:

Wo liegt das datenschutzrechtliche Problem?
Werden die Google Fonts durch eine Google API (Schnittstelle) eingebunden, entsteht ein Datenaustausch zu Google und somit in ein sogenanntes „unsicheres Drittland“, in dem Fall in die USA, was aus datenschutzrechtlicher Sicht – insbesondere nach dem EuGH-Urteil vom 16.07.2020 „Schrems II“ – problematisch ist und unter Umständen weitreichende Konsequenzen haben kann, z.B. Ordnungswidrigkeitenverfahren durch eine Datenschutz-Behörde oder wettbewerbsrechtliche Abmahnung durch Konkurrenten und ein damit verbundener Schadensersatzanspruch. Aus juristischer Sicht kann man von dieser Form der Einbindung nur abraten. Wir empfehlen daher stets die Google Fonts lokal zu hosten. In diesem Blog-Artikel zeigen wir Ihnen, wie Sie dies bei dem CMS Webflow umsetzen können.
Wie kann ich die Google Fonts lokal einbinden?
1. Schritt
Rufen Sie den Punkt „Fonts“ innerhalb Ihres Projektes auf:

2. Schritt
Nutzen Sie bereits nicht lokal eingebundene Google Fonts, löschen Sie diese:

3. Schritt
Rufen Sie in einem neuen Tab die Website fonts.google.com auf:

4. Schritt
Klicken Sie die von Ihnen gewünschte Schriftart an (z.B. Roboto):

5. Schritt
Klicken Sie auf „Download family“ um die Schriftart herunterzuladen:

6. Schritt
Speichern Sie die ZIP-Datei, z.B. auf Ihrem Desktop:

7. Schritt
Entpacken Sie die ZIP-Datei, in dem Sie (bei Windows) mit der rechten Maustaste auf den ZIP-Order klicken, dann „Alle extrahieren“ auswählen:

8. Schritt
Entpacken Sie die ZIP-Datei, in dem Sie (bei Windows) mit der rechten Maustaste auf den ZIP-Order klicken, setzen Sie ein Häkchen bei „Dateien nach Extrahierung anzeigen“ und klicken Sie dann auf „Alle extrahieren“:

9. Schritt
Nun werden Ihnen die verschiedenen Schriften als TrueType-Schriftartendatei (.ttf) angezeigt (ein entsprechender Ordner mit den Dateien finden Sie auch auf Ihrem Desktop):

10. Schritt
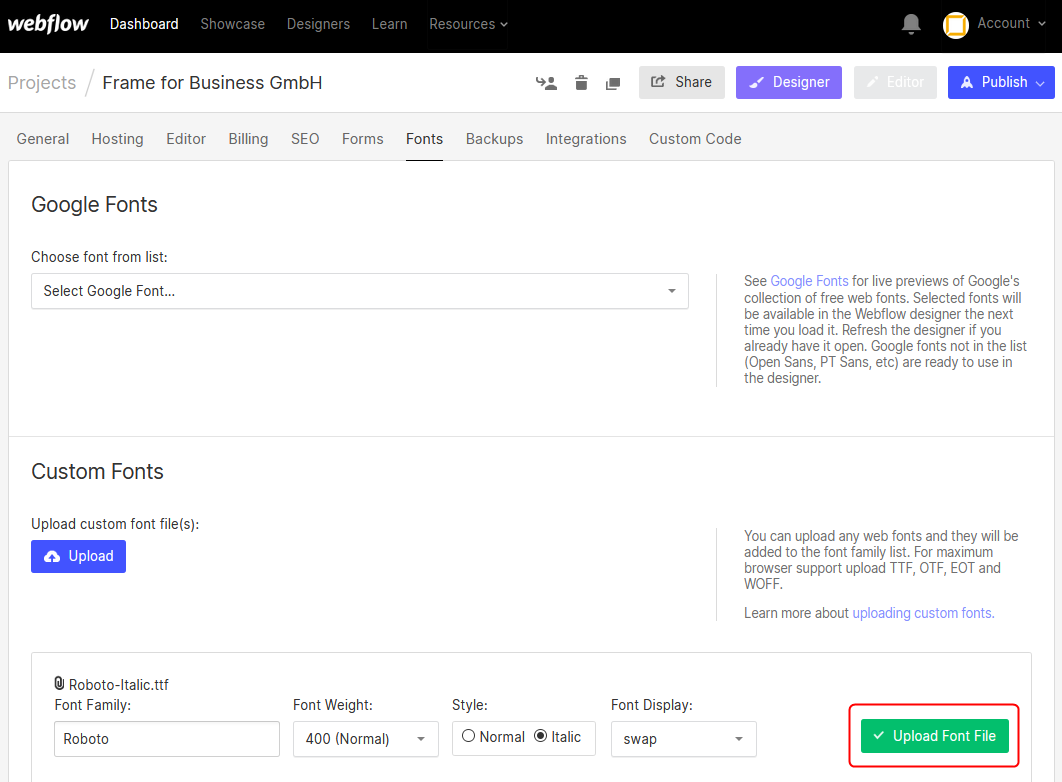
Die TrueType-Dateien uploaden Sie nun innerhalb des Webflow Projekts und zwar einzeln nacheinander:

11. Schritt
Nach dem Upload einer Schriftart klicken Sie auf „Upload Font File“:

12. Schritt
Danach ist die jeweilige Schrift lokal gehostet:

Trotz der Anleitung noch eine Google Fonts Verbindung?
In seinem Fall klingt es so, als seien dennoch Klassen in Webflow hinterlegt, die an diese Schriftarten gebunden sind.
Beispiel: .hero-heading-test hat die Google Schriftart „Roboto“. Wenn man nun aber .hero-heading-final mit einer lokal hochgeladenen Schriftart anlegt, ist die erstere Klasse dennoch im Quellcode der Website enthalten und baut die Verbindung auf. Selbst wenn man dieses Element nicht verwendet.
Man muss also alle Klassen aus dem Websitedokument entfernen bzw. überprüfen, ob Google Fonts wirklich weg ist.
Wenn man allerdings eine Schriftart hochlädt, welche von Webflow bereits „vorinstalliert“ ist (eine integrierte Google Font), muss man sicherstellen, dass die hochgeladene auch die vorinstallierte überschreibt.
Idealerweise nennt man hier z.B. „Roboto“ in „Roboto-lokal“ um und lädt diese dann hoch – sodass man dies einfacher auseinanderhalten halten.
In diesem Zusammenhang können wir sehr das Tool der Designbase GmbH empfehlen, mit dem man die Webflow-Website durchsuchen kann, um Klassen mit Google Fonts zu finden.
Wir machen Sie abmahnsicher
Jetzt Angebot für Ihre Website anfordern.
Unverbindlich und kostenfrei.